こんにちは! 創作をしております、ゐくです。
※私のお絵かき環境※
タブレット+スタイラスペン。詳しくはこちら
今回の記事はアイビスペイント勉強レポートです。
◎アイビスペイント勉強レポートとは?◎
アイビスペイント=お絵かきアプリ。私がこのアプリで実際に学んだことや気付いたこと、経験などを綴らせていただくコーナーです。
アイビスペイント=お絵かきアプリ。私がこのアプリで実際に学んだことや気付いたこと、経験などを綴らせていただくコーナーです。
※私のお絵かき環境※
タブレット+スタイラスペン。詳しくはこちら
アイビスペイント勉強レポート《背景色の変え方》白、グレー、黒 イラストにあわせて変更!
今回は「背景色の切り替え方」について書かせていただきたいと思います!
これは、最初から分かっていれば どうってことない話です。
でも、私はとある罠(まぁ、単なる自分の不注意ですが💧)にかかっていたせいで、気付くのにしばらくかかってしまったのでした……。
その罠とは。
「レイヤーが増えて、切り替えるためのボタンがずーっと下に埋もれてしまっていた」
というオチです!!!😂😂😂
分かれば、「こんな分かりやすいのに!?」と自分にツッコミを入れたくなるぐらいなんですけどね😅
レイヤーだけしかえ見えていなかったのだと思います。
なんと視野の狭い私……。
……とまぁ、自分語りはこの辺にして、背景色の切り替え方です!
白背景から透明の背景にしたい場合も同じ方法で解決することができます。
やり方が分からずに困っている方のお力になれたら嬉しいです。
↓↓↓
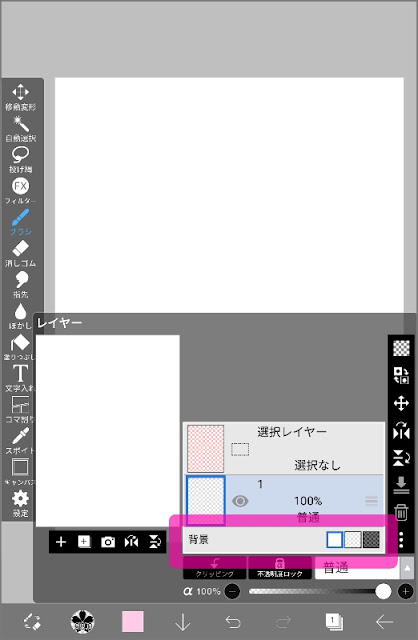
背景色の切り替え方
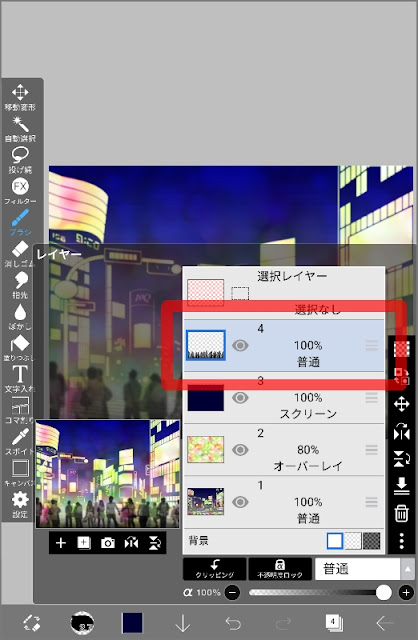
①「レイヤー」のウィンドウを開く
②一番下の「背景」の欄にある切り替えボタンから好きな背景色を選択
※レイヤーの数が多いとボタンが埋もれて見えなくなっていることがあるので、その場合は一番下のレイヤーまで遡ってください
※背景色は白、グレー、黒の3つから選べます。デフォルトは白
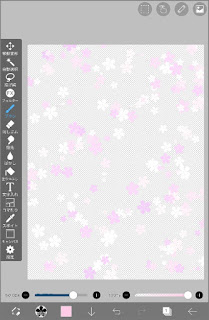
※グレーと黒は透過用の背景(市松模様が入って通常のカラーと区別されている)
背景を透明にさせたい場合はこの2つのうちどちらかを選択してください。
◎追記◎
アップデートにより、白地だけでなく他の色も選択できるようになりました!🎉
さらにテクスチャも加えることができるようになっています。(微調整まではできずともワンタッチで加えられる仕様)
無料会員、買いきり会員が選択できるテクスチャは「キャンバス」だけですが、プレミアム会員になると他のテクスチャも選択できるようになります。
このアップデートのお陰で背景色用にレイヤーを用意せずともよくなりました。
レイヤー枚数を1枚でも減らせるのは、端末の動作的にも、編集画面の見やすさ的にも ありがたいですね。
背景色の選択ができたら完了です。
補足
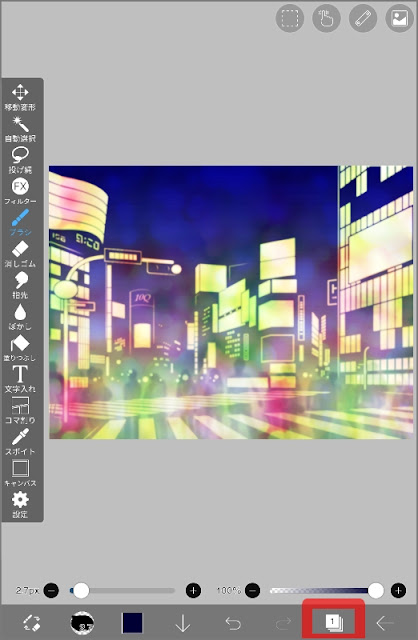
描いているイラストにあわせて背景色を変更すると、見やすくなって便利です。
↑白っぽいものを描いている時は背景色を黒に切り替えると分かりやすい
あと、意図していなかったところに色がついてしまっていないかどうか、チェックする時にも使えます。
(知らないうちに点が打たれてしまっていたりとか、けっこう あるんですよね~😰)
背景の色が変われば それも目立ちやすくなるので助かります。
以上、「背景色の切り替え方」でした。
ご存知ない方は ぜひ使ってみてください!